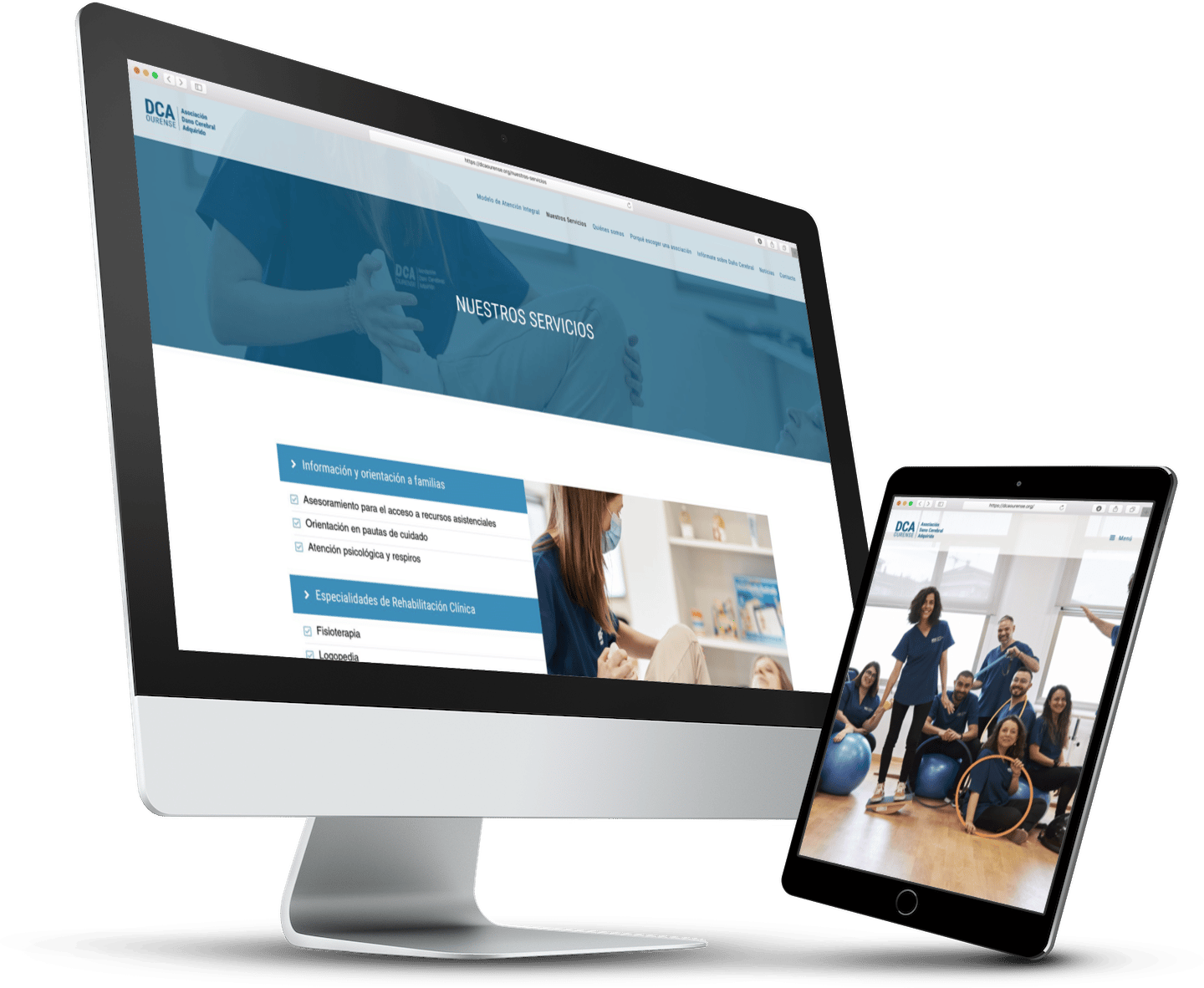
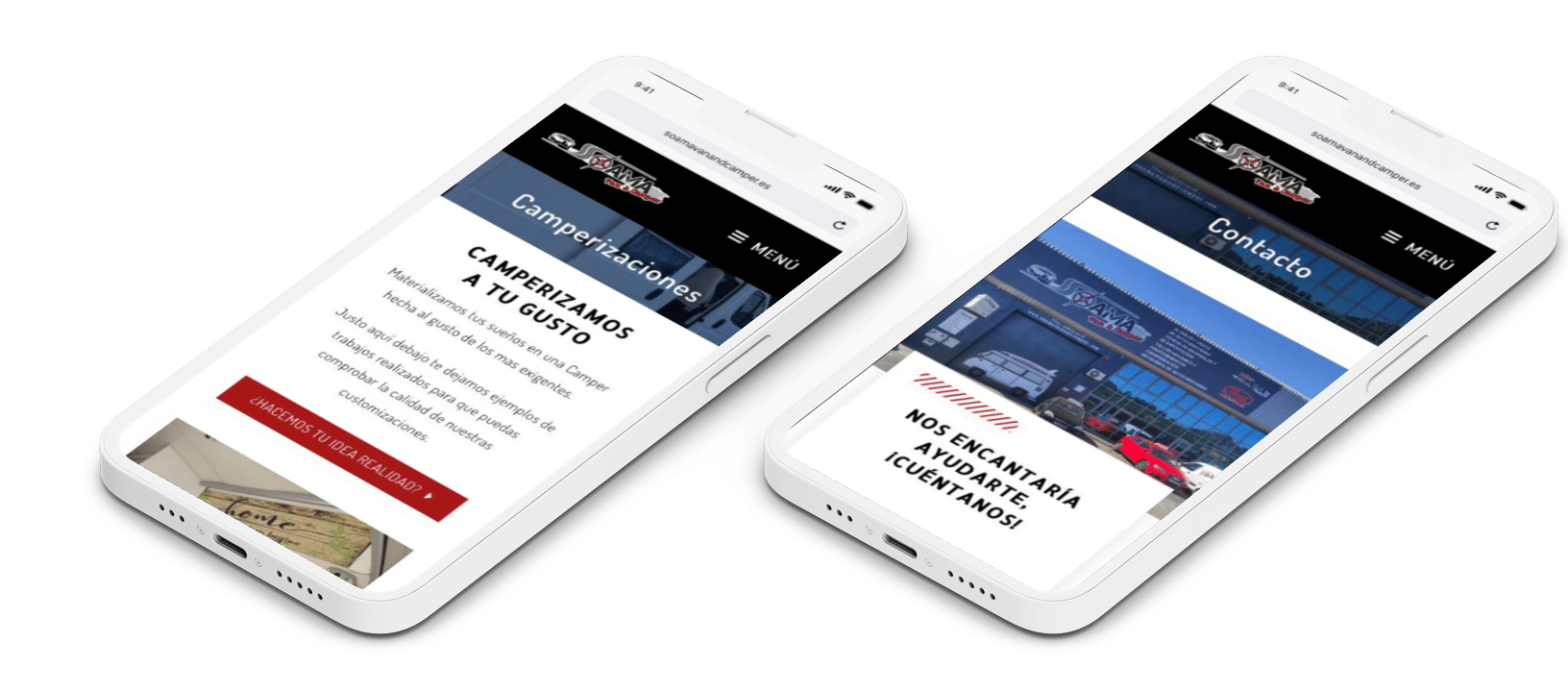
Diseño responsive, adaptativo o adaptable, fluído, mobile friendly… tiene muchos nombres, pero el concepto es el mismo. ¿Qué significa responsive cuando hablamos de diseño web?
Muy sencillo, consiste en que tu página web se visualice correctamente desde cualquier tipo de dispositivo o tamaño de pantalla. En un mundo lleno de black mirrors y con miles y miles de modelos distintos de teléfonos, tablets y ordenadores, el diseño responsive se ha vuelto un punto crucial para cualquier página web por pequeña o grande que sea.
El diseño responsive es un básico para cualquier web que quiera recibir un mínimo de contactos a través de su canal online.
¿En qué consiste o qué significa responsive?
El diseño responsive influye en la forma en que tu web se visualiza desde los distintos dispositivos. Tu ordenador cuenta con una pantalla horizontal pero la de tu móvil es vertical, y gracias a los avances en las plataformas de diseño web, estos componentes se pueden reajustar para que se muestren de una u otra forma en función de las dimensiones y proporciones de cada pantalla.
Gracias al diseño responsive conseguimos que las imágenes y textos que utilizamos para llamar la atención de los usuarios tengan el mejor rendimiento posible, y evitamos contenido que salga de la pantalla, se corte o no se pueda ver correctamente. Si esto sucede una página web no cumple su propósito.
¿Por qué es importante el diseño responsive?
3 claves principales para sobre qué significa responsive y por qué es importante:
Atención y retención de usuarios
Si un usuari@ entra a una web y su primera experiencia es que la mitad de la información se pierde, su interés se esfuma tan rápido como llegó, entiende que la página no funciona correctamente, y se va. Es lo mismo que sucedería si alguien entra en una tienda física y las estanterías y secciones se agolpan sin sentido ni lógica, el cliente se marcha.
Tiempos de desarrollo
El diseño responsive permite reducir el tiempo de desarrollo y evita contenidos duplicados. Además y debido al a fluidez y buena experiencia de navegación por parte del usuario, aumenta la viralidad de los contenidos porque su difusión es más rápida y natural, ya sea para compartirlos con otros usuarios o en sus redes sociales.
Características del diseño responsive efectivo
- La experiencia de navegación debe ser similar en todos los dispositivos.
- Los contenidos deben ser los mismos pero su ordenación varía para mejorar la fluidez en función del formato (horizontal o vertical)
- Carga rápida de todos los elementos necesarios evitando recursos innecesario si ralentizan la velocidad.
- Utilizar contenido fluidos y dinámicos que se adapten a todo tipo de tamaños de pantalla, ya que existen cientos de proporciones distintas.
- Cuidado con efectos y transiciones al navegar ya que pueden cargar bien en escritorio pero funcionar mal en móvil.
¿Es mobile friendly el diseño responsive?
Sí. Mobile friendly, en español, amigable con los móviles, es una característica de los sitios web que pueden visitarse desde un smartphone o tablet y donde el contenido se adapta a una visualización y navegación vertical en vez de horizontal. Los textos e imágenes se adaptan automáticamente a la escala de cada dispositivo.
¿Y mobile first?
Sí, también. Mobile First es un concepto de diseño web que se enfoca en dar forma primero a la web pensando en una navegación móvil para después adaptar ese diseño a una pantalla rectangular y más grande.
Sería también un diseño responsive, es decir adaptable, pero tomando como punto de partida el diseño vertical en vez de horizontal. Mobile first es la última tendencia en diseño web y que más pronto que tarde será la norma.
Hace ya 7 años, en 2015, Google anunció que había recibido más búsquedas desde teléfonos móviles que desde ordenadores de mesa o portátiles. Esa tendencia no ha hecho más que consolidarse y los móviles ya son el principal dispositivo de acceso a internet con diferencia.
En España esta tendencia es todavía más acusada con un 35% de búsquedas desde ordenador frente a un 65% desde dispositivos móviles.
Mide tu web
Por último es muy importante medir e investigar sesiones de usuari@s. Gracias a los test podemos detectar si hay secciones o botones donde se caen muchos usuarios de tu web. Así sabrás que existe algún problema en ese punto concreto para poder solucionarlo y que tu web funcione perfectamente.
 ¿Necesitas un equipo experto en diseño web en Ourense?
¿Necesitas un equipo experto en diseño web en Ourense?
¿Ya tienes claro qué significa responsive? En inova3 llevamos más de 15 años sumergidos en la creación y optimización de páginas web. Llámanos y reconstruimos tu web desde cero para impactar a tus usuarios con el diseño que te mereces. Ni más ni menos.
👉 Echa un ojo a nuestro portfolio web.